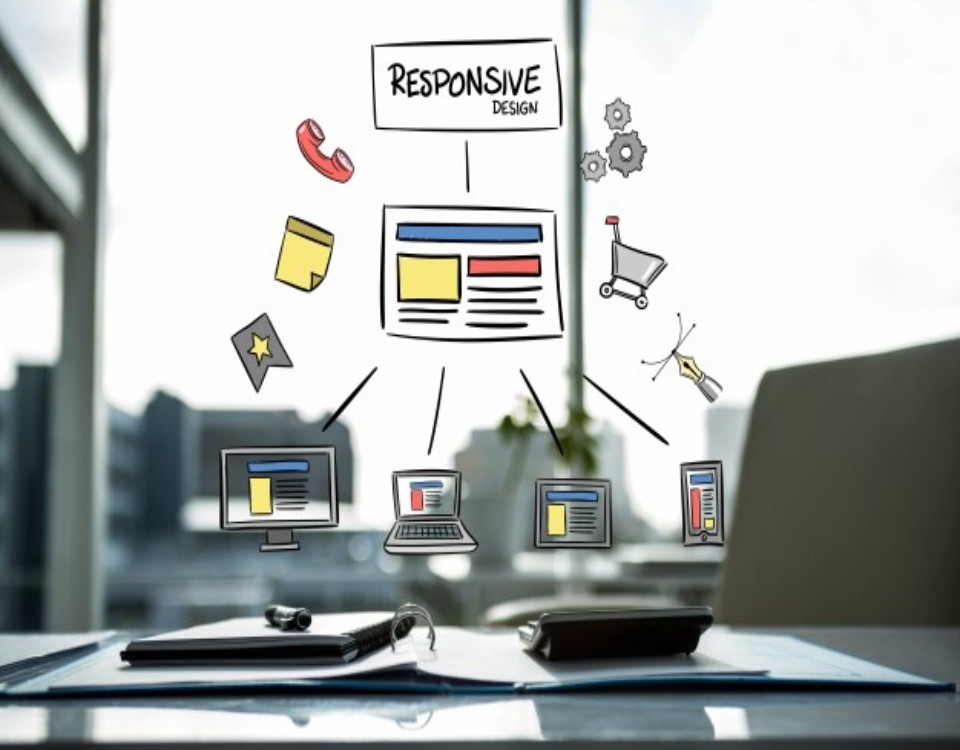
El diseño responsive es decir, ( sensible a diferentes tamaños de pantalla) es la mejor forma de hacer que un sitio web se adapte a diferentes dispositivos como smartphones, tablets, PC, y hasta televisores, sin tener que crear varias páginas web independientes para estos dispositivos, en resumidas cuentas el diseño responsive hace que su sitio pueda ser visualizado de forma funcional y cómoda desde la pantalla más pequeña hasta la más grande.
Esto se logra gracias al css, un lenguaje de programación que define a las páginas web, y a los elementos que hay en ella el aspecto que deben de tener, sin este lenguaje todas la paginas que visualizamos serian un montón de texto y contenido desorganizado. Es gracias a este lenguaje que en la actualidad el diseño responsivo es posible, pues podemos definir por medio de porcentajes el ancho y alto de los elementos, lo cual hace que estos se adapten según la pantalla que los visualice, e incluso permite definir todo el aspecto de un sitio para un dispositivo específico o un tamaño de pantalla exacto, todo para garantizar una experiencia y visualización optima.
¿Beneficio para las empresas?
– Los usuarios buscan servicios y productos desde cualquier lugar con sus celulares o tablets, garantizar una correcta visualización de la página de su empresa puede ser clave para ganar nuevos clientes.
– Su página web puede ubicarse en los primeros puestos de los buscadores, como Google que tiene en cuenta este tipo de prácticas por brindar a los usuarios una experiencia web de calidad.
– Brindar a sus clientes una experiencia, rápida y cómoda para acceder a su información, así como aumentar la interactividad permitiendo la visualización desde cualquier pantalla y adaptándose a cualquier giro de estas.